
Why You Should Start an Open Source Project
On the 26th of February 2019 I threw fear into the wind and pushed a hobby project I had been working on in my free time for about a year to github.
Two years and upwards of 40 stars on, it has taught me a lot of lessons and added much to my current understanding of open source, software development and the developers community at large.
I love music, and I also love creating things, which always made me want to create a music player in my own code and design, I had done that to some extent and had the repository shelved on my local machine thinking I would add nothing to the rich media plugin community as there were just too many other media players out there for developers to pick from. But on top of that I was also reluctant to share it as I had this inexplicable fear to contribute to open source, the explicable part of it as I assume would be the case for other beginners to open source was, I didn't want to make mistakes or more precisely make my mistakes public and have some people scrutinize my code or how I went about writing it.
Interesting enough by this time I had already begun freelancing and was a few projects in.
I just wanted to get my hands dirty with open source, but having gone through plenty of repositories that were open sourced, other developers' contributions seemed too complex and precise and as a result my fears were amplified.
The fear was the reason it took me to mid July that year to publicly share that repository, that same fear made me publish my first article on dev.to around early February 2020 having joined the community on the September of 2018.
Starting the journey
I remember reading something about contributing to open source and specifically learning about contributions for beginners and understanding issue labels such as good-first-issue, coming across tools such as firsttimersonly and awesome-for-beginners, this eased my fear a bit and I grasped the idea that one doesn't contribute by only fixing complex issues but even correcting typos and adding to documentation were just as valuable contributions, these were specially good starting points to get one's feet wet with open source, easing-in so to speak.
I had been doing lots of Laravel and Vue by then, and the media player I had created that was collecting dust on my machine was written in Vue. So I went on a search for a place where I could share a Vue project and get other developers to look into and use it and successfully ended up placing it on vuejsexamples.
Stars, Issues and Contributions
Listing the project on vuejsexamples brought a bit of attention home as it started getting some stargazers and by June that year the project got it's first issue.
When your open source project gets flagged with an issue such as a bug or the equivalence it takes you on an uncomfortable journey to learn about best practices and writing code that would suit the majority of environments, for the case of web projects you'll learnt to take into account browser support for some features and devise fallbacks just as you would in client projects.
You sometimes have to figure out why certaim errors occur to certain users and not others, thus at times you will be fixing problems that might be due to the users' inexperience to the tools they are using or even not having gone through documentations on how to use these tools, here's where a good understanding of error logs comes in handy.
The experience humbled me a lot as I practiced patience and understanding since I had once been in the position where some of these developers were before I improved a little as one, I learnt to improve my code in the process and some few other important lessons.
It's not all bleak with issues, as some might be feature suggestions or ideas on how to improve the user interface and/or the use experience, things you might not have considered while starting your project. This part especially made me content with my work as I realized that there were people who saw potential in a tool I made, or at least it helped them accomplish some task, and that was more than I expected when I decided to share it.
I'll highlight a few of the feature suggestions that I enjoyed working on most on this project specifically.
Audio Seek Feature
This was a feature suggestion by Kunal, one of the project's major and early contributors besides myself. He pushed me to make this project better and as a result I learnt a lot from him and his brilliant ideas.
Before implementing this feature, the user would only listen to a song without the ability to manually seek/buffer to a new time in the audio, thus I initially added this feature with the help of vue-slider-component, later on while pruning the number of external plugins in the project I created my own plugin xns-seek-bar that was lighter and more customized to this player and beyond, a tool I discussed creating on my first post here.
Persistent Playback
Initially the audio player was just a single Vue component whose UI comprised of the main player and the playlist on the only view within the project, all the reactive data and respective methods needed for the audio player to work were also inside this component. Kunal came up with another brilliant feature suggestion to have the player persistent on route changes.
This was easy to implement on the Vue environment just as would be on any other Javascript framework since route changes don't involve reloading the page. The major change I did was placing the main player and audio playlist on an independent view, the MainPlayer.vue component, and create a minimal player that you'd hide at will positioned at the bottom of the page which functionally had to be the persistent player that on navigation to other routes you could simply toggle its visibility to view and control media playback.
I created an individual PersistentPlayer.vue component and placed it in the base/parent component of the Vue project, App.vue.
Since I had two separate components that used more or less the same reactive data and methods I needed to have a single source of truth that they could both have access to for updating the UI and a single place where the playback functions could be accessed from, to make this work I used vuex for reactive data across components and added a mixin file for the playback methods respectively.
Multiple Playlists
Earlier this week I received another feature suggestion from Niklaz, who wanted the player to add support for multiple playlists.
This feature was both easy and challenging to tackle, easy as theoretically what needed to be done was the shift from the initial global single audio player and playlist format to the format that enabled a user to initiate multiple players and playlists and add more of them any time down the line, this on the reactive data part meant implementing some arrays and creating an audio player object schema, the challenging part was that adding this feature would require some minor changes to almost all parts of the source code from the vuex store, the playback functions and listeners inside the mixin to all of the individual UI components.
This made me a bit uncomfortable and I loved that it did as the project was due some updates and this feature would help me accomplish just that. Going through most of the source code while implementing this feature was going to give me an opportunity to review and update my code as needed be.
So I took some few hours off this week to work on this feature, and I was satisfied with the results. More important Niklas was ecstatic about the results too:
Lessons learnt
Though the feature and UI suggestions might be interesting and great to work on you will sometimes have to turn some down have valid reasons and explain why you wouldn't add them to the users suggesting them. You need to have some sort of vision or principles that guide your project's progress, some use roadmaps to aid them reach certain predefined goals and deliverables laid on a timeline. Taking this project into account there were no predefined goals or ambitions, I just wanted to contribute something to open source at best a boilerplate of some sort.
Since the player was primarily made for the web I had as a principle to make it as light as possible and any suggestions that would deter that I would not approve. If the features proposed would make it better as a tool I would rather add that feature with code I wrote on my own ensuring it stays as light as possible than importing a plugin that might unnecessarily bloat up the project.
Personally I've always had as a rule of thumb that the less third party plugins you use on a project the better. You learn more creating some features on your own than using plugins for almost everything. I understand there needs to be a balance as you can't go on re-inventing the wheel all of the time, sometimes you need to save time, BUT, as I explained earlier I love creating stuff and certainly most of my posts on here should be a testament to that.
The good thing with open source is that if someone badly wants to implement something, they are free to fork the project and work on that tangent and I have witnessed plenty of brilliant projects that have risen through that.
Expanding on this point, I have so far created two other audio players using this player as a starting point:
- The first one, a simplified/minimalist version of itself that is also open source, the caveat being it has no persistence playback support on navigation.
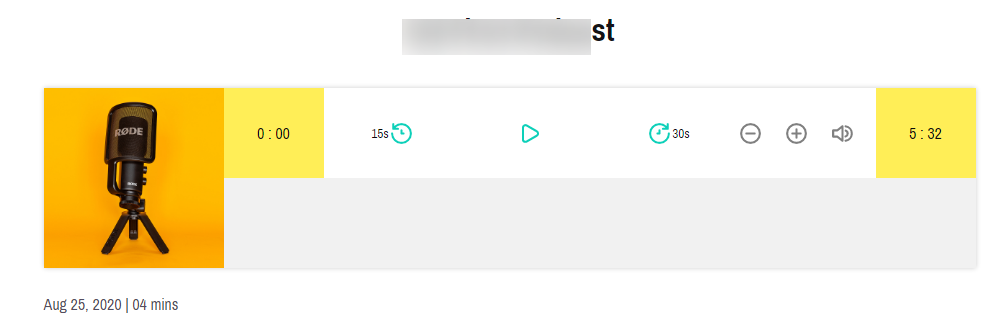
- another is a custom podcast player that I made for a client whose code I apologize that I won't be sharing here but the screenshots below give a bit of a preview.


I might work on a variant of one and make it open source down the line.
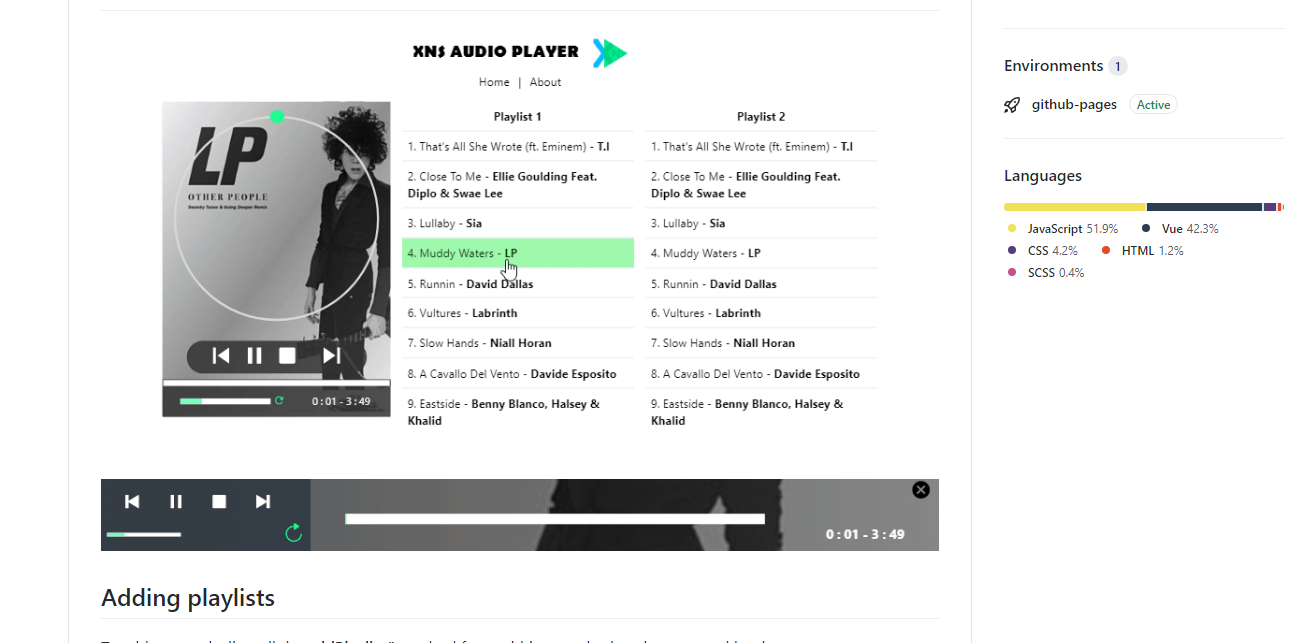
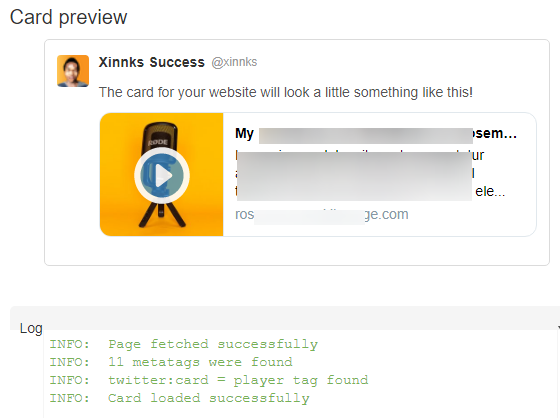
The screenshots below demonstrate the twitter embeddable version of this player that I'm also working on.


as you can observe from the last screenshot I'm a bit off on the dimensions.
Another lesson I learnt hence the title to this post was that if you are uncomfortable and aren't confident enough to contribute to someone else's open source project as there are some whose contributing instructions seem intimidating enough to discourage you from even correcting a typo, you are better off creating your own open source project as you get to set the rules, this will immensely help you build up confidence to contribute to others' works, you will get to learn first hand from the people who will be contributing to your project.
The first PR I made on someone else's repository was around February 2020 on vuejs/awesome-vue when I wanted to place some of my Vue plugins on that list.
Working on this project greatly helped me learn how to use the git tool and while at it learnt a few ideas on making better and useful commits. I got to experience collaborating with others remotely to reach a shared goal while also getting to share ideas on the project at hand and beyond.
It was also refreshing to realize that most developers are just normal people that weren't waiting to tear you down but mostly eager to help and lift you up. Which leads to the biggest lesson I'll share at the end of this post.
Definitely this is not a finished project just as most projects are as there are some modifications I would like to perform when I get the time to, I also believe more brilliant suggestions will be coming in from the community but so far it is a superb boilerplate for any project that would need audio playing functionalities, mainly inside the Vue environment.
It has been an interesting journey and I'm loving every minute of it. I highly recommend to all of you out there who are held back by fear when it comes to making contributions to at the least go about it the way I did it.
And the biggest lesson I got out of all of this is that fear is a liar.


Currently, we have a circular progress bar, but there is no way of scrubbing (changing the current position within a track) Two possibilities here: 1. Use a horizontal scrubber (this is standard across all kinds of audio and video players). See this https://brugarolas.github.io/bruga-music/artist/Coldplay which is also amazing. 2. Make the circular (green) scrubber work. I'm not sure how difficult or challenging that would be, but it would also have some usability concerns, since users will not be used to scrubbing that way. But if it's easy, it would be cool to get working. Ideas: https://prnt.sc/o83fcv